Obsidian Dataview 个人图书馆
在《使用 Dataview 将 Obsidian 打造为查询引擎》中,我们领略了 Dataview 的强大。本文是 Dataview 的应用案例实践,我们将搭建一个个人图书馆!本文主要参考了《使用Obsidian打造个人图书馆!》这篇文章。
在《Obsidian Database Folder 创建电子书库》这篇笔记中,我们曾使用 Obsidian Database Folder 插件搭建了个人图书馆。 Obsidian Database Folder 的底层也是基于 Dataview。该方案与本文直接使用 Dataview,两者各有所长,我们在文末对两者进行对比。
Obsidian Douban 插件
《使用Obsidian打造个人图书馆!》一文主要分为两个部分,前面部分介绍 obsidian-douban,通过该插件,只需要在 Obsidian 中输入书籍名称,它就能自动访问豆瓣,拉取书籍元数据,按照我们的 Obsidian 模板自动创建笔记。
大开眼界有木有!我现在都是手动记录元数据,上面的这个步骤我都得手动操作,费时又费力!
关于 obsidian-douban 的具体使用,大家可参见《使用Obsidian打造个人图书馆!》,后续有时间我也会总结相关的笔记。
我的书库结构
让我们回到 Dataview,我的书库的目录结构如下:

其中,内容是一个目录,里面包含大量笔记,每个笔记就是一本书的元信息。电子书库是一个 Obsidian Database Folder 数据库(参见《Obsidian Database Folder 创建电子书库》)。
我们要做的,如下:
- 在【 电子书索引】下创建一个新笔记【 电子书库 DataView】
- 在【 电子书库 DataView】 中添加 dataview 脚本
- 脚本的内容为检索【 内容】 目录下图书的元信息,将他们组装为一个表格
Dataview 脚本
具体 Dataview 脚本如下:
TABLE cover as "封面",
"作者:" + 作者,
"个评:" + 个人评分
FROM "089.电子书库/电子书索引/内容"
还需要编辑电子书库 DataView 的元数据,添加如下内容:
cssclasses:
- cards
这为 Dataview 的 Table 添加了卡片样式,这样才能实现美观的展示效果。否则会展示成一个表格。
Border 主题支持 Cards 样式
这里来问题了,cards 样式是 Minimal 主题提供的功能。我使用 Border 主题,据我所知,它不支持这个样式。在《Snippet so you can use Dataview Cards from Minimal theme in any theme》一文中,作者介绍了如何为任意主题添加 Minimal 主题的 cards 支持。论起原理,就是将 Minimal 主题的这部分 CSS 拷贝出来,然后由用户自行添加到 Obsidian 中。
该样式有 60KB,请进入《Snippet so you can use Dataview Cards from Minimal theme in any theme》自行下载。需要注意的是,作者上传的两个版本都与 Obsidian 最新版本不兼容,需要下载用户【 Biliaa 】 重新适配的版本。
在【 设置】 【 外观】 【 CSS 代码片段】 中,打开自定义样式目录,将下载的 CSS 文件放入其中即可。
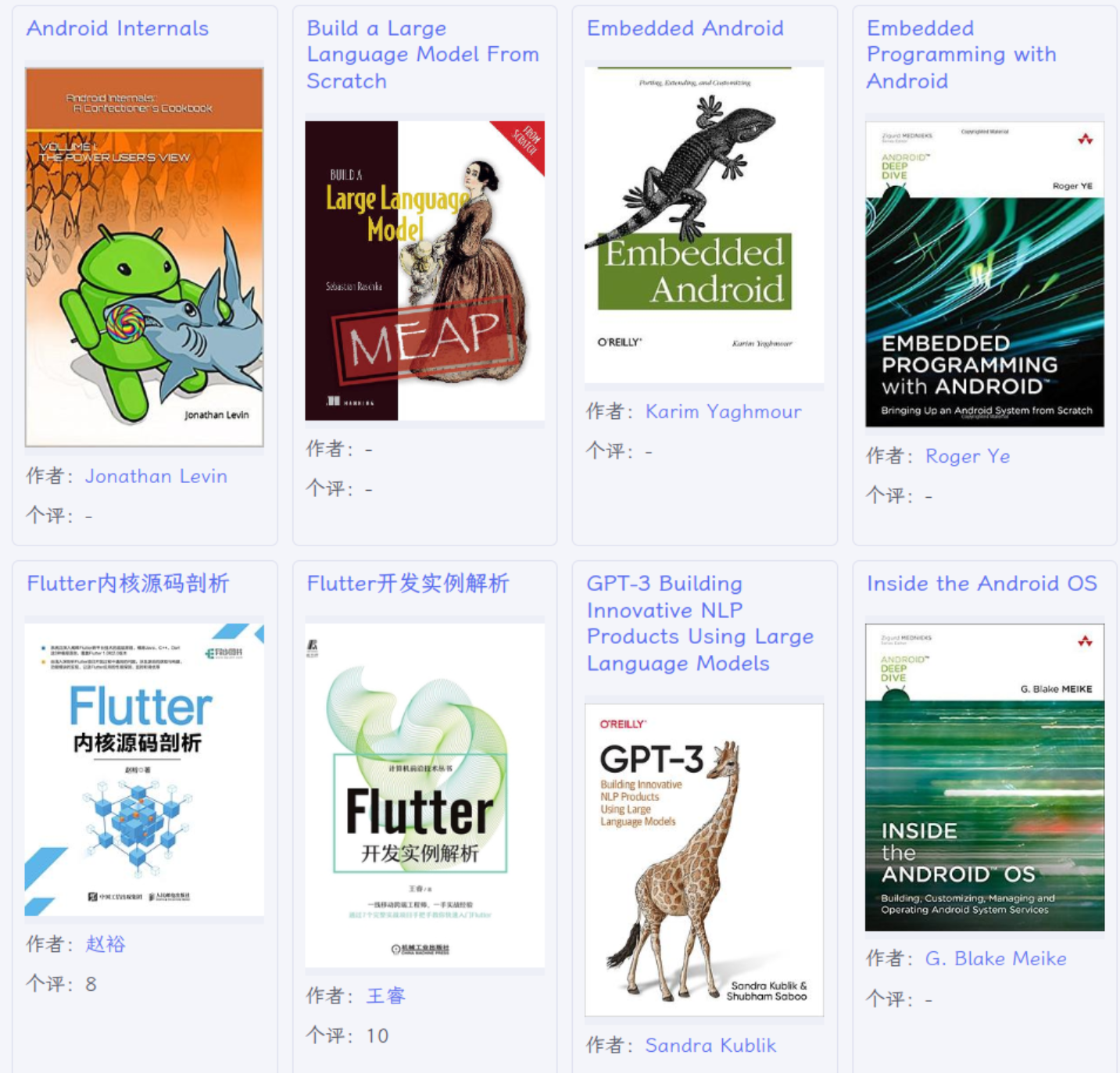
最终展示效果
最终展示效果如下:

每个卡片中展示的信息,可以根据个人喜好进行添加,原理都是一样的。
另外,不知大家是否发现,由于首行标题的长度不一,导致图片展示位置参差不齐。作为强迫症患者,这可太让我难受了。如果您有能让他们对齐的方法,或者更加美观的方案,请一定告诉我,谢谢!
网络资源
本文作者:Maeiee
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
